In the dynamic world of design, staying ahead of the curve and becoming a top-notch designer requires a combination of technical skills, creativity, and a deep understanding of user experience. Whether you’re just starting your design journey or aiming to elevate your skills, here’s a comprehensive guide on what to learn to become a top designer.…
Running a business is not a walk in the part, especially for beginners. People always want to make profits, as this is the main goal of running a business. However, you need to save some amount for the rainy days. You can never tell when your savings will save your business from collapsing.…
In today’s world, data is becoming more and more valuable with time. Every successful firm in the world is now turning towards the use and implementation of data. This happens because big data helps these firms by providing them with more and more growth opportunities and ultimately helping them form new categories that can combine and analyze technical data that is used in the long run to increase efficiency and profitability.
What is Big Data?
Before moving on to the main advantages and disadvantages of Big Data, it is necessary to know what it is. By definition, Big Data refers to vast and massive data sets that can either be structured or unstructured. Big Data Analytics is further used to make good use of the data available. This is the necessary process of examining massive data sets to study trends and patterns.…
Designers. Can’t live with them, can’t live without them. More often then not, developers will have to work together with designers to create a website. Which most of the time means the designer will create a design and some HTML & CSS. Which the developer will then integrate and adapt to fit into his software to actually make the site work.
The problem however is; Developers normally didn’t go to design school and many of them have the artistic ability of your average garden rock. I’m certainly no exception to that. However, if you learn a few basic guidelines and rules, you can make the life of your designer buddy a lot happier by not screwing up his design.
So here are just a few general hints and tips to explain what is important when adding something to an existing design or when integrating it into the actual software of the site.
Aligning stuff
Stuff needs to be aligned,…
It is perhaps an obvious thing to say, but the world wide web truly is a global phenomenon. Anyone with an internet connection can access your little corner of cyberspace – and yet the vast majority of websites are built with only one language and culture in mind as the target audience.
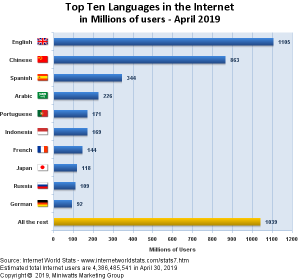
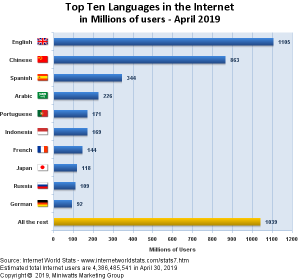
English remains the most widely used language on the internet (Internet World Stats) but still accounts for only around a quarter of all usage, and studies have shown that even multilingual web users prefer to use websites in their own native language.
A multilingual approach to website design will open up whole new online markets in the foreign language internet – but there’s more to the design process than simply throwing your content through a translation program.
 Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
 Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
Of the many technology-related careers and professions today, one of the most exciting (and most lucrative) fields, is web design. Well, take a look around you, and you’ll see everyone logging online to do research, shop for groceries, pay bills, book airline or concert tickets, apply for jobs, run advertising campaigns, etc. This explains why small, medium and large companies are always on the lookout for web designers who’ll design, and maintain their online portals. Here’s a look at a few of the key characteristics of proficient web designers.
1. A Good Web Designer Has Above-Average Design Skills
One of the key characteristics of Website design Egypt experts is that they have in-depth HTML skills. Web designers who know how to write the HTML code by hand are sought-after because writing the HTML code by hand eliminates “code bloat”, which is notoriously created by programs like Dreamweaver and WordPress.
An expert web designer also knows CSS, or Cascading…