It is perhaps an obvious thing to say, but the world wide web truly is a global phenomenon. Anyone with an internet connection can access your little corner of cyberspace – and yet the vast majority of websites are built with only one language and culture in mind as the target audience.
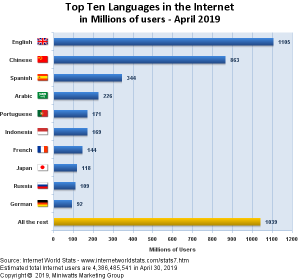
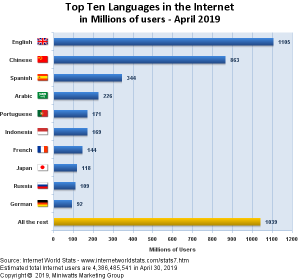
English remains the most widely used language on the internet (Internet World Stats) but still accounts for only around a quarter of all usage, and studies have shown that even multilingual web users prefer to use websites in their own native language.
A multilingual approach to website design will open up whole new online markets in the foreign language internet – but there’s more to the design process than simply throwing your content through a translation program.
 Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
 Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…
Lost in translation
The issue of translation is, of course, vitally important and it can be achieved most cost effectively by building a translation widget such as Babelfish or Google…




 So how do you counter this? The answer comes from Responsive Web Design, which is a modern website design technique, which ensures that on whatever device your website is viewed upon, it will render on the page perfectly, whether it is a Smartphone, Tablet, portable Reader or even wide screen TV.
So how do you counter this? The answer comes from Responsive Web Design, which is a modern website design technique, which ensures that on whatever device your website is viewed upon, it will render on the page perfectly, whether it is a Smartphone, Tablet, portable Reader or even wide screen TV.
 A website that has been designed using Responsive Web Design will give you the confidence that you are not missing out…
A website that has been designed using Responsive Web Design will give you the confidence that you are not missing out…