In the dynamic world of design, staying ahead of the curve and becoming a top-notch designer requires a combination of technical skills, creativity, and a deep understanding of user experience. Whether you’re just starting your design journey or aiming to elevate your skills, here’s a comprehensive guide on what to learn to become a top designer.…
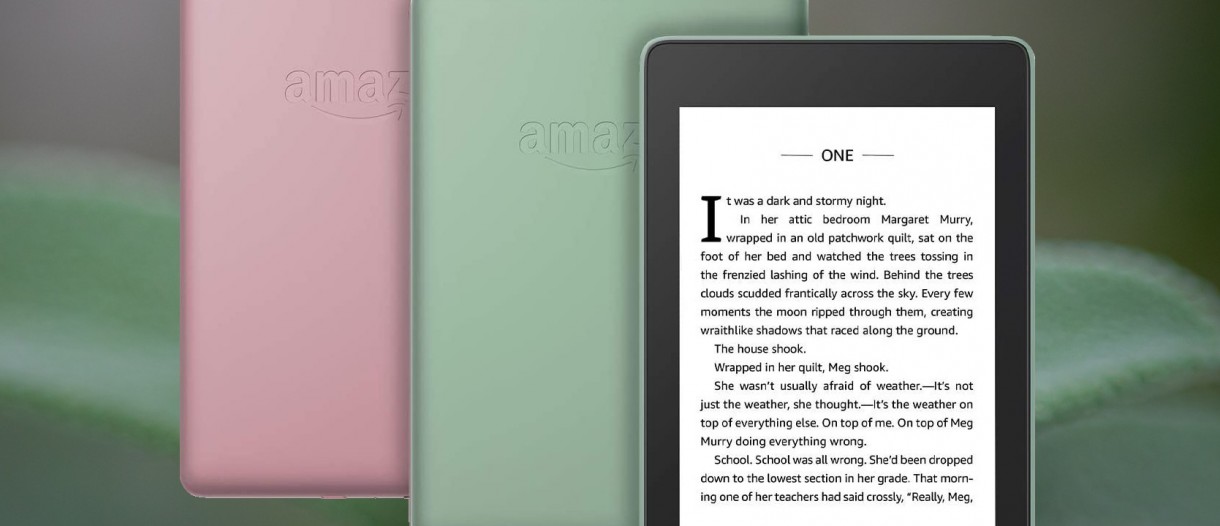
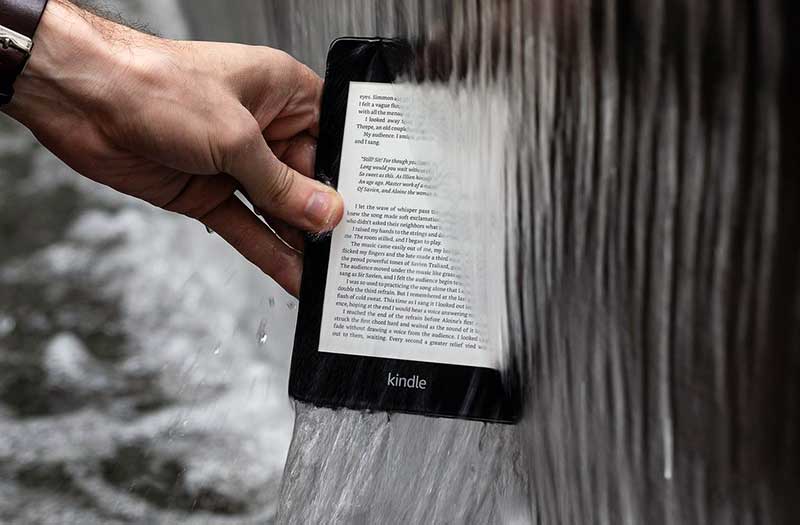
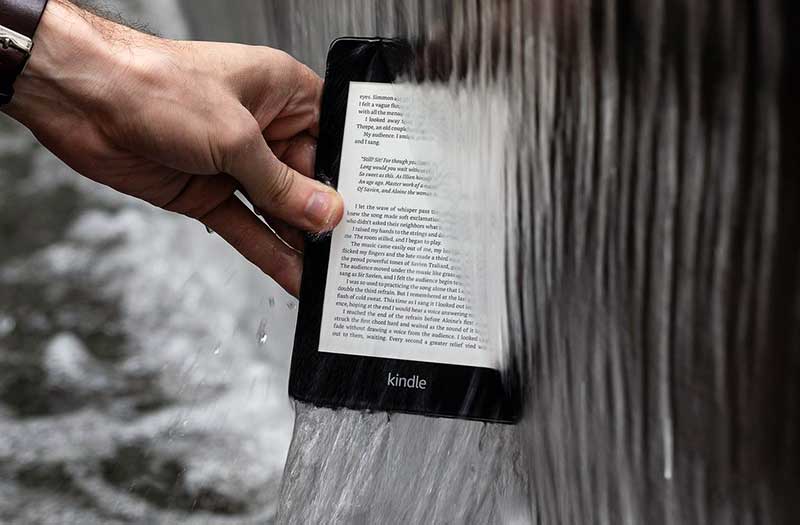
Amazon’s 2018 version of the Paperwhite design brought some much-needed changes and additions to the already popular product. This included both waterproof design and automated support for Audible audiobooks. This had previously been exclusive only to the company’s very own top-end product, the Kindle Oasis.
Now, Amazon has announced more new colors for the Kindle Paperwhite. These colors have been welcomed by users worldwide. The new product now comes in the Plum and Sage colors. These new colors are available in 8GB and 32GB storage versions, with the first costing $129.99 and the latter costing $159.99.
 With the introduction of two new colors, the Paperwhite now comes in four different colors. The new Plum and Sage colors are also available in the previously introduced Black and Twilight Blue in 2018. However, the vital thing to be noted is that all the non-black colors will only be available on the back of the device while the front bezels will remain…
With the introduction of two new colors, the Paperwhite now comes in four different colors. The new Plum and Sage colors are also available in the previously introduced Black and Twilight Blue in 2018. However, the vital thing to be noted is that all the non-black colors will only be available on the back of the device while the front bezels will remain…
 With the introduction of two new colors, the Paperwhite now comes in four different colors. The new Plum and Sage colors are also available in the previously introduced Black and Twilight Blue in 2018. However, the vital thing to be noted is that all the non-black colors will only be available on the back of the device while the front bezels will remain…
With the introduction of two new colors, the Paperwhite now comes in four different colors. The new Plum and Sage colors are also available in the previously introduced Black and Twilight Blue in 2018. However, the vital thing to be noted is that all the non-black colors will only be available on the back of the device while the front bezels will remain…
In today’s world, data is becoming more and more valuable with time. Every successful firm in the world is now turning towards the use and implementation of data. This happens because big data helps these firms by providing them with more and more growth opportunities and ultimately helping them form new categories that can combine and analyze technical data that is used in the long run to increase efficiency and profitability.
What is Big Data?
Before moving on to the main advantages and disadvantages of Big Data, it is necessary to know what it is. By definition, Big Data refers to vast and massive data sets that can either be structured or unstructured. Big Data Analytics is further used to make good use of the data available. This is the necessary process of examining massive data sets to study trends and patterns.…
Designers. Can’t live with them, can’t live without them. More often then not, developers will have to work together with designers to create a website. Which most of the time means the designer will create a design and some HTML & CSS. Which the developer will then integrate and adapt to fit into his software to actually make the site work.
The problem however is; Developers normally didn’t go to design school and many of them have the artistic ability of your average garden rock. I’m certainly no exception to that. However, if you learn a few basic guidelines and rules, you can make the life of your designer buddy a lot happier by not screwing up his design.
So here are just a few general hints and tips to explain what is important when adding something to an existing design or when integrating it into the actual software of the site.
Aligning stuff
Stuff needs to be aligned,…
A web designer is a professional who designs, updates and maintains websites for a living. She works with the aesthetics of a website, ensuring that a webpage is easy to navigate, supports major browsers and complies with website standards. A web designer’s overall goal is to produce websites that captivate the online audience and bring repeat web traffic.
Web Designer Training
 Web designers can take their training within the classroom or online. Training resources are available through online community forums, self-paced tutorials and textbooks. Some web designers are self-taught and take courses at their own pace, while others take more rigorous training at community colleges and four-year institutions.
Experience and Education Required
Web designers do not require a degree to perform their job. However, companies hiring for web designers usually require a bachelor’s degree in marketing, graphics design or computer science, while others require an associate’s degree or certificate.Web designers should be familiar with HTML (hypertext markup language), CSS (cascading…
Web designers can take their training within the classroom or online. Training resources are available through online community forums, self-paced tutorials and textbooks. Some web designers are self-taught and take courses at their own pace, while others take more rigorous training at community colleges and four-year institutions.
Experience and Education Required
Web designers do not require a degree to perform their job. However, companies hiring for web designers usually require a bachelor’s degree in marketing, graphics design or computer science, while others require an associate’s degree or certificate.Web designers should be familiar with HTML (hypertext markup language), CSS (cascading…
 Web designers can take their training within the classroom or online. Training resources are available through online community forums, self-paced tutorials and textbooks. Some web designers are self-taught and take courses at their own pace, while others take more rigorous training at community colleges and four-year institutions.
Experience and Education Required
Web designers do not require a degree to perform their job. However, companies hiring for web designers usually require a bachelor’s degree in marketing, graphics design or computer science, while others require an associate’s degree or certificate.Web designers should be familiar with HTML (hypertext markup language), CSS (cascading…
Web designers can take their training within the classroom or online. Training resources are available through online community forums, self-paced tutorials and textbooks. Some web designers are self-taught and take courses at their own pace, while others take more rigorous training at community colleges and four-year institutions.
Experience and Education Required
Web designers do not require a degree to perform their job. However, companies hiring for web designers usually require a bachelor’s degree in marketing, graphics design or computer science, while others require an associate’s degree or certificate.Web designers should be familiar with HTML (hypertext markup language), CSS (cascading…
Driven by the increasing use by consumers of Smartphones and Tablets, the Market for Mobile Processors is estimated to be as big as 1.9 Billion Units Annually, by 2019, says Research Company NPD In-Stat.
So what does this mean for web design? These figures do not even include the use of lap tops which has never been so prevalent, so if your website only works properly when viewed on a desk top computer, it could have a negative effect on your Company’s prospects, sales and customer satisfaction.
 So how do you counter this? The answer comes from Responsive Web Design, which is a modern website design technique, which ensures that on whatever device your website is viewed upon, it will render on the page perfectly, whether it is a Smartphone, Tablet, portable Reader or even wide screen TV.
So how do you counter this? The answer comes from Responsive Web Design, which is a modern website design technique, which ensures that on whatever device your website is viewed upon, it will render on the page perfectly, whether it is a Smartphone, Tablet, portable Reader or even wide screen TV.
 A website that has been designed using Responsive Web Design will give you the confidence that you are not missing out…
A website that has been designed using Responsive Web Design will give you the confidence that you are not missing out…
 So how do you counter this? The answer comes from Responsive Web Design, which is a modern website design technique, which ensures that on whatever device your website is viewed upon, it will render on the page perfectly, whether it is a Smartphone, Tablet, portable Reader or even wide screen TV.
So how do you counter this? The answer comes from Responsive Web Design, which is a modern website design technique, which ensures that on whatever device your website is viewed upon, it will render on the page perfectly, whether it is a Smartphone, Tablet, portable Reader or even wide screen TV.
 A website that has been designed using Responsive Web Design will give you the confidence that you are not missing out…
A website that has been designed using Responsive Web Design will give you the confidence that you are not missing out…
The internet is one of the most powerful mediums that companies can use in order to advertise and market their company and the products and service which they offer to consumers. With that in mind you must go out of your way to ensure that your website truly stands out from your competition. This is only possible if the general design of your website is professional and unique. You must go out of your way to ensure that the web design of your website immediately hooks visitors in and encourages them to continue checking it out. If you fail to focus on the design of your website then you could be losing a good number of potential customers. This will ultimately result in a loss of revenue for your company.
 When it comes to web design you have to main options. The first option that many companies consider is creating their website in-house. Even if your company doesn’t have a…
When it comes to web design you have to main options. The first option that many companies consider is creating their website in-house. Even if your company doesn’t have a…
 When it comes to web design you have to main options. The first option that many companies consider is creating their website in-house. Even if your company doesn’t have a…
When it comes to web design you have to main options. The first option that many companies consider is creating their website in-house. Even if your company doesn’t have a…